摘要: 如果你想要在你的WordPress网站上隐藏文章的特色图像,可以通过以下几种方法实现: 1. 修改主题设置: 一些WordPress主题自带了隐藏特色图像的选项。检查你的主题自定义设置(外观 > 自定义),看看是否有相关的选项。 2. 使用CSS代码: ...
如果你想要在你的WordPress网站上隐藏文章的特色图像,可以通过以下几种方法实现:
1. 修改主题设置:
一些WordPress主题自带了隐藏特色图像的选项。检查你的主题自定义设置(外观 > 自定义),看看是否有相关的选项。
2. 使用CSS代码:
你可以通过添加自定义CSS代码来隐藏特色图像。以下是一个基本的CSS代码示例,你可以添加到你的主题的自定义CSS部分(外观 > 自定义 > 附加CSS):
.post-thumbnail {
display: none;
}
这段代码将隐藏所有文章的特色图像。请注意,CSS类名(如 .post-thumbnail)可能会根据你所使用的主题而有所不同。
3. 使用插件:
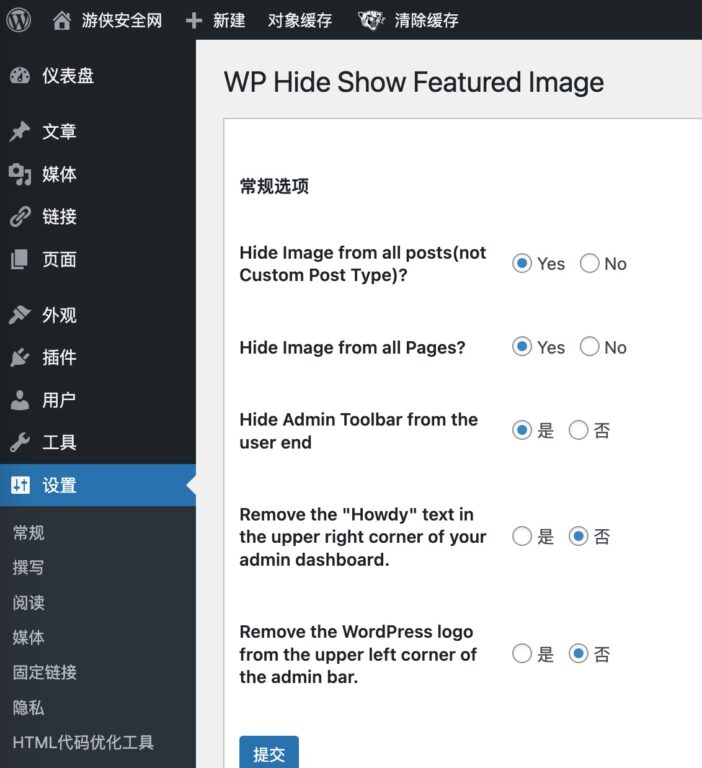
有一些插件可以帮助你管理特色图像的显示,例如 "WP Hide Show Featured Image" 插件。这类插件通常提供一个简单的选项来隐藏所有文章的特色图像。

4. 修改主题文件:
如果你熟悉PHP和WordPress主题结构,你可以直接编辑主题文件来移除特色图像。通常,特色图像是在 single.php 或 content.php 文件中调用的。找到类似 the_post_thumbnail(); 的代码行并将其删除或注释掉。
注意:修改主题文件之前,请确保创建子主题,以免未来的主题更新覆盖你的更改。
在选择哪种方法之前,建议先备份你的网站。如果你不熟悉代码或WordPress结构,使用插件可能是最简单的选择。如果你选择了修改代码,请确保你了解所做的更改,以免影响网站的其他部分。
稿源:游侠安全网





